像原生應用程式一樣的 WebApp?趕快學起來!
經常收看謀智台客的讀者可能已經看過怎麼開發一個 (Firefox) WebApp,或是可在 MDN 上找到相關開發資訊。
簡而言之,Mozilla 提出的開放 WebApp 標準草案,允許把使用網頁技術製作的網頁做成 App 來使用。提供的方式除了 App 使用者所習慣的 App Store 模式(如 Firefox Marketplace),即使用者到固定的應用商店下載整包封裝好的 App (Packaged WebApp)之外,也提供 Web 常見的 Hosting 模式(Hosted WebApp),即使用者只需連到某支援 WebApp 標準的網頁,網頁本身即可當成 App 來使用。在封裝的 App(Packaged WebApp)模式下,WebApp 會和一般 App 一樣被整個下載到機器中,所以不需要任何網路連接也能運作。
使用者電腦、手機的桌面上一樣會顯示 App 的圖標,點選後開啟獨立的視窗,無論是在電腦、手機上,操作起來就像原生的應用程式一樣。
像原生的應用程式一樣
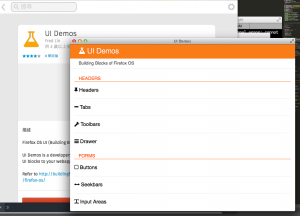
拿 UI Demos 應用為例,可以使用任何手機(Android 或 Firefox OS)或電腦版(Windows, Mac, Linux)的Firefox瀏覽器,前往 https://marketplace.firefox.com/app/ui-demos 安裝此應用。這邊以 Mac 電腦為例,打開 UI Demos App 可以看到和一般應用程式無異的視窗。
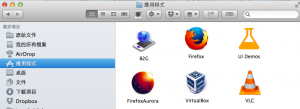
這個視窗是不是真的應用程式?打開「應用程式」資料夾看看, UI Demos 應用確實會出現在裡面。
那麼要移除的時候要怎麼做?當然,也可以用該平台一般移除應用程式的方式來移除。
(需注意的是並非所有在 Firefox Marketplace 上的 WebApp 都可以在電腦端安裝,能不能在電腦端安裝視開發者的決定而不同)
有了 WebApp 標準,Web 開發者也可以用 Web 技術來開發手機/桌面原生應用程式囉!
使用 WebApp 標準來開發有什麼好處?
WebApp 標準與一般的網頁不同的地方,是支援了「Priviledged」模式,若使用「Priviledged」模式則可以存取更多設備相關的資源,如「Device Storage」、「Contacts」。更多細節的可以參考 WebAPI 網頁。
目前「Priviledged」模式僅支援封裝的 App (Packaged WebApp),在 Firefox 行動版裝置(Android 或 Firefox OS)上的支援度較高。
有沒有其他的 WebApp 格式?
Google 今年初發佈了主打桌面瀏覽器的 Chrome packaged app(Chrome 封裝 app),雖然 Chrome packaged app 使用的是「manifest.json」檔案,與 WebApp 標準使用的「manifest.webapp」副檔名不同,但兩者格式完全可以互通。差別僅在兩者支援的 API 種類不同(Chrome packaged app 目前主打桌面,Firefox WebApp 目前主打手機)。
Amazon 亦在他們推出的 Fire 平板上推出 HTML5/Web App,並將 Web App 與 Android App 同放在 Amazon App Store 中販賣,Amazon 對兩者並無任何差別對待。
如何開發 webapp ?
就像要開發一個高品質的 App 一樣,App 開發完上架並不等於這個專案結束了。要將 App 後續的更新、維護,優化做好,除了考驗基本的網頁技術能力之外,其實還得兼顧許多軟體工程的問題。
開發一個 App,並不僅止於把程式碼提交(commit)到版本控制系統就結束了。如何組織程式碼、如何保持程式碼風格一致(style check),如何最佳化(optimization)、如何部署(deploy)、如何管理使用到的內外部函式庫(library dependency management)、如何測試程式(unit/functional/integration test)、如何做多國語系支援(localization)、如何將流程自動化(continue integration)?都是一個高品質的 App 開發過程中需要解決與支援的環節。
從 2013 年開始有一套名為 webapplate 的開源 WebApp 範本(Template),即是為了解決開發 WebApp 的問題(自我揭露:我是此專案的創建者)。一般 WebApp 或 Web 骨架(skeleton)產生器通常只處理了 WebApp 基本程式碼組織的問題,而未考慮其他部分,以讓開發者專注於習得 WebApp 和一般 Web 的重點差異。但只做到這樣是不夠產出高品質 WebApp 的。webapplate 則是將 WebApp 的開發流程考慮進來,集成 Javascript 生態圈中的工具如 node.js、grunt、bower、karma,來完成 WebApp 的開發、測試與維護。
安裝 Webapplate
要使用 webapplate 做開發的基礎,系統中須先安裝 node.js,並透過命令安裝必須的相關工具:
npm install -g grunt-cli bower karma
接著只要透過 git clone 命令取得 https://github.com/gasolin/webapplate.git 倉庫,或下載 Zip 檔後解壓縮,即可得到 webapplate 範本。
使用 Webapplate
若要製作常見的 Hosting 模式(Hosted)WebApp,只需運行任一網頁伺服器,並將 webapplate 範本放入即可透過 Firefox 瀏覽器查看 WebApp。如果您不知道怎麼運行網頁伺服器,那麼 webapplate 中也有附上一個使用 Express 寫的,最佳化過的網頁伺服器。使用 grunt 命令即可啟動:
$ grunt server
若要製作封裝模式(Packaged)的 WebApp,則可以透過 grunt 命令來打包:
$ grunt pack
打包後的 webapp 檔案將儲存在 dist/ 目錄下,即是可以上架到 Firefox Marketplace 上的 WebApp。
前面提到 Chrome packaged app 與 (Firefox) WebApp 的宣告檔可以互通。要將 WebApp 宣告檔複製成 Chrome packaged app 能讀取的格式,可以使用 grunt 命令:
$ grunt f2c
則 WebApp 使用的 manifest.webapp 檔案將自動複製一份成 manifest.json,可以上架到 Chrome Web Store 上。
結語
本篇中我們看到 WebApp 如何像原生應用程式一樣地運作,並介紹 webapplate 範本以協助讀者開發高品質的 Web 應用程式。
webapplate 用到了 40 多個函式庫 來搭建整個全 Javascript 的 WebApp 開發範本,請參考 webapplate 網站中的文件以了解 檔案的結構 與其他使用上的細節。
您對 WebApp 的感受如何?歡迎讀者留言建議感興趣的主題。