將簡單的 HTML 網站轉為行動 App (上)
本篇簡易線上教學將提供一些基本技巧,讓你建立跨平台的 Web App。你會建立簡單的「School Plan」App,可跨不同平台提供動態且近似 App 的使用經驗並離線作業。其過程將使用 Apache 的「Cordova」,另搭配 Mozilla 的「Brick」這個 Web 組件。
App 背後的故事
本文作者 Piotr Zalewa,是 Mozilla 生態系統開發團隊的資深 Web 開發者,平日重心就放在 Web App 之上,同時也是 JSFiddle 創立者。接著是他自己為第一人稱所撰寫的文章。
我自己有兩個小孩,所以很難記得兩個人不同的學校作業或行事曆,其實他們兩個小鬼頭自己也常忘記。我當然可以將 HTML 複製成 JSFiddle,再把整個學期計畫載入成為 Firefox App。可惜這東西無法離線載入,目前也就無法用於 iOS 之上。因此我想寫個 App,讓所有家人不論使用哪種裝置都能跨平台使用。
我們會建構的東西
這個行動 App 將能夠:
- 顯示學校的學期計畫
- 離線作業
- 用於多樣的平台
需預先具備的相關知識
- 你必須已初步了解 HTML、CSS、JavaScript。
- 請先參閱本線上教學的載入說明。
- 雖然本文會概略解釋 Cordova,但仍建議閱讀 Cordova 說明文件。
- 另外也建議參閱 Mozilla Brick 以了解其功能。
準備
在建構簡易 App 之前,必須先設定適當的環境。
安裝 Cordova
因為 Apache Cordova 是目前可為不同平台建構 HTML App 的最佳免費工具,所以我選用 Cordova。你可先用 Web 技術寫出自己的 App,再透過 Cordova 自動移植 App 到不同的原生平台上。所以先安裝 Cordova 吧!
- 先安裝 NodeJS:Cordova 是 NodeJS 套件。
- 接著透過
npm組件管理功能進行 Cordova 全域安裝。如果你用跟我一樣的系統 (Ubuntu 或 OSX),就可能必須取得「root」權限:npm install -g cordova
安裝最新版 Firefox
如果你有一陣子沒更新過 Firefox,當然應該安裝 Firefox 最新版本,才能使用所有必備工具。
安裝「Brick」
Mozilla 的「Brick」是專為 App 開發者所設計的工具,集合了現成可用的 Web 組件,讓你能迅速建構並使用常見的 UI 元件。
- 必須透過 Bower 組件管理功能安裝 Brick,所以同樣使用
npm:npm install -g bower
- 接著為目前的專案安裝 Brick:
bower install mozbrick/brick
但目前還不需安裝 Brick,等到自己的專案設定完成之後再放入即可。
取得樣本 HTML
接著找一些 HTML 樣本用於專案之中,這裡就複製小孩的線上學期計畫來用。你也可以使用我們的樣本,另暫時儲存在自己熟悉的路徑中。
Stage 1:設立基本的 HTML 專案
接下來要設立基本專案,並以純 HTML 顯示學期計畫。可至 Github 上觀看 Stage 1 完成的程式碼,以看看本章節完成後的程式碼。
- 先設立純 Cordova 專案。透過指令列進入 App 專案的建構路徑,再輸入下列指令:
cordova create school-plan com.example.schoolplan SchoolPlan
如此就會建立「school-plan」目錄並內含某些檔案。 - 在
school-plan中,用文字編輯器開啟www/index.html,並移除之內的所有物件。 - 將之前儲存的學期計畫 HTML 內容複製進各個元素之中。我想最好是使用
:
Angelica
Monday Tuesday Wednesday Thursday Friday 1. Art English ...
- 另可根據自己的需要,在
www/css/index.css中已內建的樣式設定,打造自己喜歡的表格外觀。我就選擇了「斑馬紋」的設計。table { width: 100%; border-collapse: collapse; font-size: 10px; } th { font-size: 12px; font-weight: normal; color: #039; padding: 10px 8px; } td { color: #669; padding: 8px; } tbody tr:nth-child(odd) { background: #e8edff; }
- 如果要輕鬆又快速的測試 App,可將
firefoxos平台新增為 Cordova 的目標平台,並輸入以下指令來準備 App:cordova platform add firefoxos cordova prepare
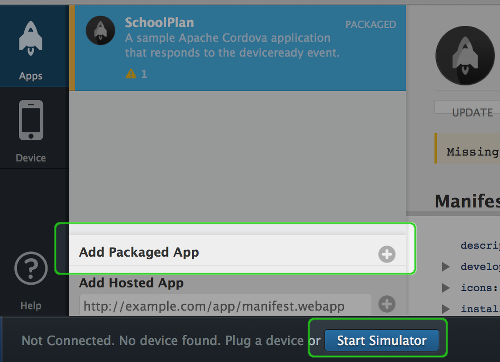
每當你要檢查變更,就會需要最後一個步驟。- 在 Firefox 中啟動「應用程式管理員 (App Manager)」點擊「新增封裝的應用程式 (Add Packaged App)」按鈕,找到你放置 Firefox OS App 的路徑。正常會是在
school-plan/platforms/firefoxos/www之內。注意:如果你使用的是 Firefox 曙光版 (Aurora) 或每夜更新版 (Nightly),就可使用新的「WebIDE」工具完成以上作業。- 按下「啟動模擬器 (Start Simulator)」並「更新 (Update)」,就會看到 Firefox OS 模擬器執行 App。接著即可透過應用程式管理員進行檢視、除錯、效能分析作業。可參閱〈應用程式管理員〉進一步了解。
- 現在就可將 App 匯出為原生的 Android APK,觀察 Android 平台上的運作情形。使用以下兩行指令,即可新增平台並讓 Cordova 建立 apk 檔案:
cordova platform add android cordova platform build android
- 此 apk 則建立於
school-plan/platforms/android/ant-build/SchoolPlan-debug.apk之中。可參閱〈Cordova Android Platform Guide〉以進一步了解。你必須日理萬機嗎?也許你白天到公司就要管理一堆代辦事項,下班回家還要盯著小孩課表。這個 App 有沒有讓你看到就在心中吶喊「我就是需要這種可離線作業的表格」了呢?可別錯過即將上刊的《將簡單的 HTML 網站轉為行動 App (下)》,將剩下的 Stage 2、3、4 看個完整,動手打造符合自己需要的 App 吧!
原文連結:Creating a mobile app from a simple HTML site
相關推薦文章
- 另可根據自己的需要,在


























![[科技新報]HTC 2013第二季淨利與去年同期下降八成;三星預期Q2運營利潤為83億美元低於市場預](https://www.iarticlesnet.com/pub/img/article/7380/1403825201542_xs.jpg)

