幫你的 HTML5 影片添加字幕
在了解 HTML5 的
多虧 HTML5 的
另置於 MDN 上的本篇文章,將進一步透過HTMLMediaElement與Window.fullScreen API 而建構跨瀏覽器的影片播放器,並說明該如何自訂播放器的風格。本文則是透過Web Video Text Tracks (WebVTT) 格式與
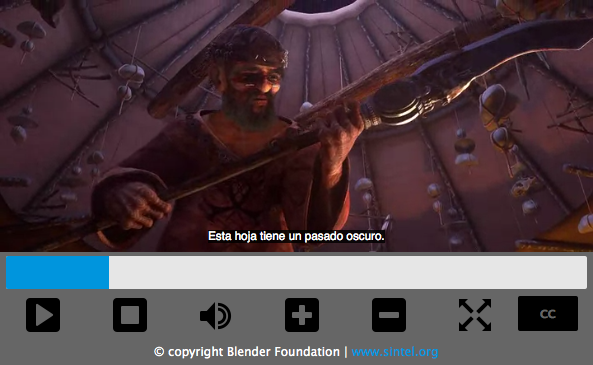
加上字幕的影片範例
文中範例即是具備字幕的影片播放器。此範例引用自 Blender 基金會所提供的《Sintel open movie》。
注意:另可至Github 找到原始碼,或可即時檢視範例。
HTML5 與影片字幕
在解說該如何為影片播放器添加字幕之前,必須先讓你知道幾件事情。
「Caption」與「Subtitle」兩種字幕的不同
英文的「Caption」與「Subtitle」是不同的東西。因其目標觀眾不同,所要傳達的訊息也不同。如果你還不知道此兩者之間的差異,則建議你應該先行了解。但就技術上來說,這兩者卻是以相同方式建構而來的,所以本文所提到的要素都能套用到這兩者。
本文提到的文字軌均一律稱為「caption」,其目標仍是讓「較難以了解影片原文意思」的觀眾能進一步享受影片樂趣;而非聽力有所障礙的觀眾。其定義與上述文章所提略有不同,特此說明。
元素
HTML5 可透過 Web Video Text Tracks (WebVTT) 格式而指定影片的字幕。WebVTT 規格目前仍在完善中,但其中絕大部分已經穩定並正式採用。
影片供應者 (如 Blender 基金會) 一般均提供 SubRip Text (SRT) 格式的字幕,且只要透過線上轉換器 (如 srt2vtt) 即可輕鬆將之轉換為 WebVTT。
對 HTML 與 CSS 的修正
針對為了添加字幕而修改的程式碼,本章節將提供相關摘要。如果你對此不感興趣,只想直接進入 JavaScript 與 CSS 的部份,可直接觀看原文中的〈Caption implementation〉章節。
我們在此範例中使用另一支不同的影片《Sintel》,透過其中的對話而進一步展現字幕的運作情形!
如果你正想用 HTML5 開發高親和力的網站,並為豐富的多媒體影片添加字幕,提高網站的瀏覽量,則可繼續閱讀原文《Adding captions and subtitles to HTML5 video》所提到的相關程式碼。期待各位開發者儘早提供更多元、更本地化的影片!
原文連結:Adding captions and subtitles to HTML5 video















![[面白日本] 東大五月祭特輯:家長放手+老師放權的「學生自治」才養得出真正的領導人!](https://www.iarticlesnet.com/pub/img/article/69232/1432858889541_xs.jpg)










