淺談 Firefox 31 開發者工具
可編輯的 Box Model、多重選擇、設定 Sublime Text,還有更多
新的 Firefox 開發者工具現在已經進入曙光版 (Aurora) 釋出頻道。也就是說,將於 7 月正式上線的Firefox 31 就會提供這些新工具,包含強化過的編輯器、主控台、檢測器等等。
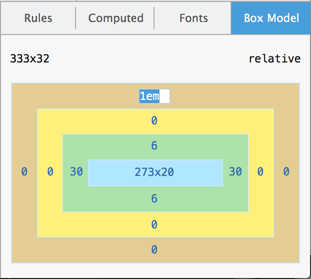
可編輯的 Box Model
在「檢測器 (Inspector)」中的「Box Model」分頁,現在已可編輯以進行簡單的試驗。只要對任何「margin」、「border」、「padding」值連點滑鼠兩次,就能針對目前選取的元素更改其值。輸入任何有效 CSS 的 1」的幅度增/減該值。另外若按下「Alt-Up」則可一次增加「0.1」;按下「Shift-Up」則一次增加「10」。(可參閱此開發討論記錄)
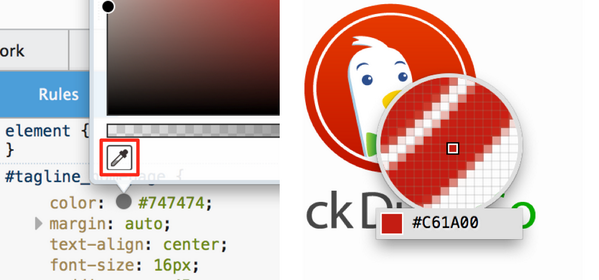
滴管 (Eyedropper)
檢測器現在新增「滴管 (Eyedropper)」色彩選擇器,可擷取頁面上任何像素的色彩。只要用滑鼠點擊現有色彩並按下「Enter」即可進入該模式;按下「Esc」即可退出。同樣使用鍵盤的上/下鍵可分別增/減像素「1」;「Shift-Up」或「Shift-Down」分別增/減像素「10」。
如果要開啟「滴管」功能,則可 1). 進入 Firefox 的「網頁開發者 (Web Developer)」選單,即可發現滴管;或是 2). 進入開發面板中的「工具箱選項」(即齒輪圖示),找到「可用的工具箱按鈕 (Available Toolbox Buttons)」,勾選「從頁面中挑選色彩 (Grab a color from the page)」。接著就能直接將色彩複製到剪貼簿。(可參閱此開發討論記錄)
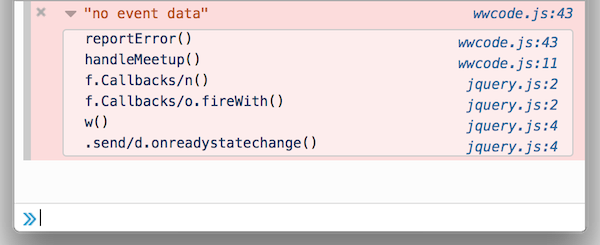
主控台 (Console) 堆疊追蹤
在主控台 (Console) 中的 console.error、console.exception、console.assert 等記錄,現在均包含完整的呼叫堆疊 (Call stack)。(可參閱此開發討論記錄)
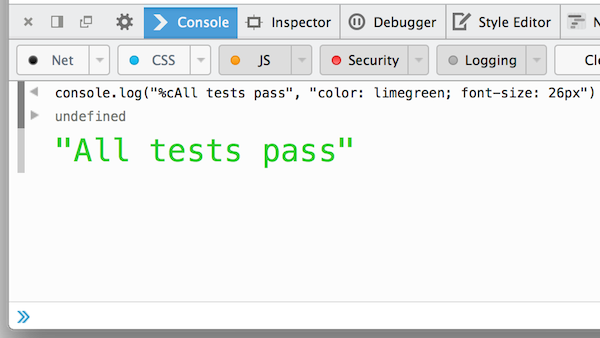
具風格的主控台記錄
跟上其他瀏覽器開發工具的腳步,Firefox 開發者工具現在也能透過「%c」指示元 (Directive),修改主控台記錄的風格。
(可參閱此開發討論記錄)
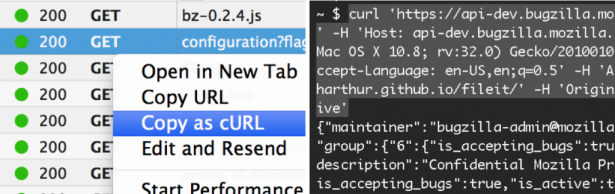
以 cURL 指令格式複製 (Copy as cURL)
使用者現在可在自己慣用的命令列 (終端機) 上,透過網路監測器 (Network Monitor) 重播任何網路請求。只要對請求按下滑鼠右鍵,點選「以 cURL 指令格式複製 (copy as cURL)」,即可將 cURL 指令複製到剪貼簿,包含標頭與資料的參數。(可參閱此開發討論記錄)
編輯器 (Editor) – 多重選擇、設定 Sublime Text
開發者工具中的原始碼編輯器,現在已升級至 Codemirror 4 並包含下列特色:
- 多重選擇。按住
Ctrl/Cmd即可選擇多個目標。 - 區塊拖曳選擇。按住
Alt即可選擇縮排對齊的文字區塊。 - 取消選擇。按下
Ctrl-U/Cmd-U即可取消最近一次的選擇;Alt-U/Shift-Cmd-U則可恢復。 - Sublime Text keybindings。若要啟動此功能,請於網址列中鍵入
about:configdevtools.editor.keymap」設定為「sublime」。
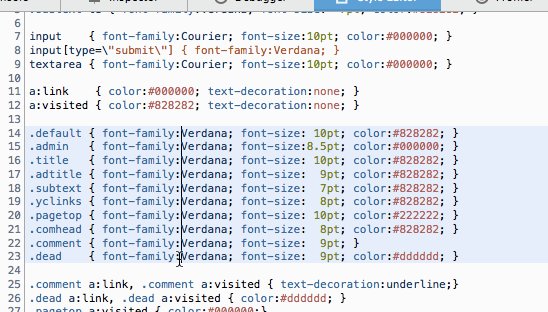
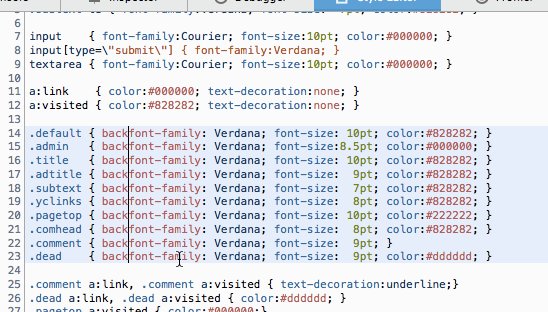
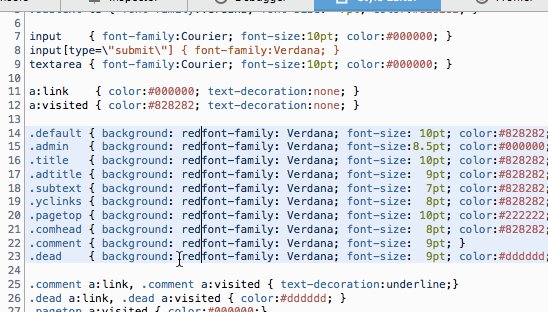
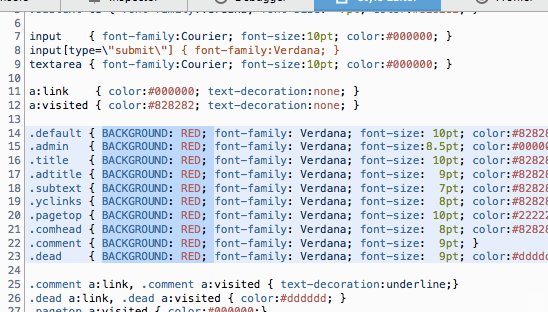
圖為多重選擇的效果:
Canvas 除錯器 (Debugger)
透過新的 Canvas 除錯器 (debugger),即可針對 WebGL 與 2D canvas 內容中的動畫幀像進行除錯。Canvas 除錯器目前仍屬實驗功能,必須進入開發面板中的「工具箱選項」(即齒輪圖示) 中啟動。目前尚未支援多重 Canvas (bug),以及「setInterval」函式所產生的動畫 (bug)。可參閱本篇文章以進一步了解 Canvas 除錯器。
(可參閱此開發討論記錄)
附加元件除錯器 (Add-on Debugger)
如果你是用 Add-on SDK 開發 Firefox 的附加元件,現在能更輕鬆對附加元件的 JavaScript 模組除錯。可參閱本篇文章以進一步了解。(可參閱此開發討論記錄)
由 Jordan Santell 在 Vimeo 上所呈現的 Firefox 31: Add-on Debugger
其他功能
- 展開子元素。按住 Alt 並對檢測器中的節點連續點擊兩次,即可展開所有的子元素。(可參閱此開發討論記錄)
- 保持網路記錄。進入開發面板中的「工具箱選項」(即齒輪圖示),勾選「啟用保持記錄 (Enable persistent logs)」,即可保留「網路 (Network)」面板的重載與瀏覽記錄。(可參閱此開發討論記錄)
- 預設開啟 JS 警示功能。JavaScript 警示現在預設顯示於主控台中。(可參閱此開發討論記錄)
- 程式碼速記本 (Scratchpad) 的「檢視」選單。程式碼速記本 (Scratchpad) 現在添增了「檢視(View)」功能,可更改字型大小、隱藏行號、換行文字 (Wrap text)、強調顯示行尾空白 (Highlight trailing space)。(可參閱此開發討論記錄)
特別感謝 38 名貢獻者為此版本所費心的所有功能與檔案修復。
有任何問題或建議?可到 Twitter 上的@FirefoxDevTools填寫建議;或可到全新的Firefox 開發者工具意見反饋頻道。如果你也想加入貢獻行列,可參閱成為貢獻者的相關說明。







![[科技新報]IE 市佔率 58.36% 創 2013 年最高,Chrome 仍處於低谷](https://www.iarticlesnet.com/pub/img/article/4706/1403805269135_s.jpg)






![[面白日本] Amazon jp 註冊超簡易!看完本教學,買日本的書 CD通通用亞馬遜寄台灣,超省錢](https://www.iarticlesnet.com/pub/img/article/71488/1449991272738_xs.jpg)



![[蘋業配] 買 iPhone 支持癮科技!請你務必在蘋果官網買 6S 6S Plus 的五大理由~](https://www.iarticlesnet.com/pub/img/article/70681/1444926065152_xs.jpg)















![[Cydia教學]將iOS 7自由個人化: 顯示iOS 7大量隱藏設定](https://www.iarticlesnet.com/pub/img/article/4074/1403800681538_xs.jpg)