體驗大不同, Sony 、 Opera 與 QLL 分享 TV Apps 開發經驗
智慧電視是近年火熱的話題,不過電視卻與多數的電子裝置使用體驗有相當程度的差異,大畫面與相對陽春的控制器,加上觀看電視時的距離與坐姿等條件,都不同於一般盯著裝置與螢幕觀看智慧設備的情形,尤其如何針對智慧電視普遍效能較低的硬體進行開發, HTML5 的導入就成為關鍵。
友站 TechOrange 就針對智慧電視 App 的開發,邀請來自 Sony 、 Opera 以及 QLL ,分別針對裝置導入 Opera TV Apps、開發電視 Apps 會遭遇的問題以及如何開發適合電視環境的 Apps 等議題進行分享。
跳轉繼續
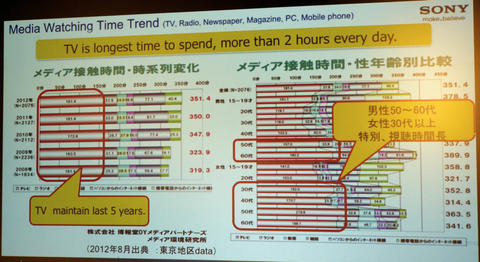
Sony 的小松喜洋一先生提到,根據日本的市場調查,雖然近年智慧手持設備與 PC 使用的比例逐漸攀升,但是日本人平均一天仍會有 2 個小時的時間在觀賞電視,其中又以日本 50-60 歲以上的男性以及 30 歲以上的女性關看的時間較長。
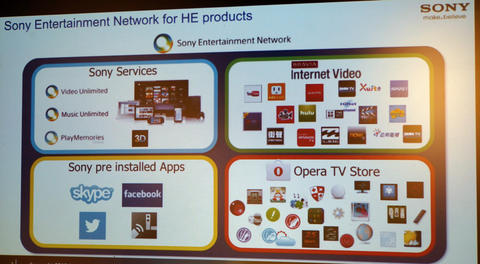
而 Sony 針對智慧電視平台所提供的服務稱為 SEN ,包含 Sony Service 、 BRAVIA Internet Video 、 Sony Pre-Install apps 以及 Opera TV Store 四大部份。而 Sony 最早於 2008 年就開始在美國推出 BRAVIA Internet Video 服務,自 2012 年起結合 Opera TV Store 開始推廣到全世界,以基於 HTML5 開發的平台,提供 SNS 、新聞、電子商務、氣象、導航、教育、旅遊等服務。
而在 Sony 大舉推廣智慧電視下,自平價的 EX550 系列到最新的 84 吋 4K 的 X900 系列,都搭載了 SEN 服務,並且已經在 200 多個國家推出服務,根據 Sony 的資料,截自 2012 年 11 月底, Opera Store 已經有 109 個 Apps 可供下載使用。
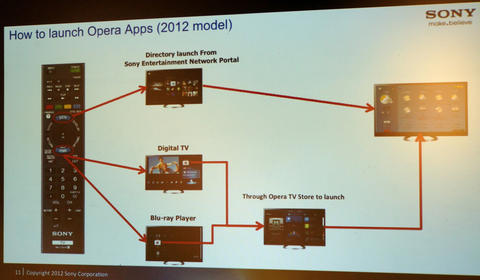
小松喜先生提到,由於電視的遙控器較為簡單,所以操作的方式一定要簡化, Sony 智慧電視進入 Opera Store 的方式有兩種,分別是按下 SEN 鍵或是 HOME 鍵就可看到 Opera Store ,讓使用者可以輕鬆的就連結到 Opera Store 。
與在地化廠商的合作也相當重要,例如在越南與當地的音樂服務平台 Zing 合作,基於 HTML5 推出 ZingTV 的 Opera App ;另外在俄羅斯則是與當地最大的搜尋引擎 Yandex 合作,並且在包裝上印著 Yandex 的標誌吸引消費者目光。在台灣則與 QLL 合作推出兩款有聲繪本,更透過 Apps 的模式與多國語言的特性同時在兩岸三地與華語系國家的 Opera Store 上架。
Opera 的 Daniel Davis 則是以他常駐在日本,與當地電視製造商合作所遇到的一些問題,介紹一些開發電視用 Apps 與網頁遇過的狀況以及他個人的建議。他手先就從家用遊戲機 Wii 聊起,這款 2006 年推出的家用主機,也是首款針對電視大畫面使用並預載 Opera 的智慧設備,搭配藍牙 Wii Remote 以及大型圖像化,提供不錯的電視聯網體驗,他認為至今 Wii 的 UI 仍是設計智慧電視 UI 不錯的參考目標。
不過現在智慧電視的問題仍在於控制器的設計,仍擺脫不了紅外線傳輸以及主要以頻道、音量、數字、方向、輸入、返回,與 Wii Remote 簡單、直觀且具備藍牙傳輸快速的控制方式差異不小,更不用說 Wii Remote 還搭載了多軸感測器與加速度計等。
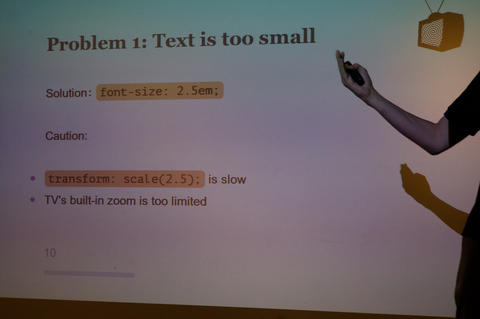
Daniel Davis 接著分享電視 Apps 與網頁開發的六個問題;首先是文字大小,一般的 Apps 開發者都有個迷思,就是電視的畫面很大,但卻忽略使用者一般都不會坐在電視前方,實際上一般使用者舒適的坐在沙發上透過電視閱覽傳統網站時,文字僅剩下一丁點。 Opera 的建議是可將針對電視設計的 Apps 與網站文字放大 2~2.5 倍。
不過如此一來就會遇到第二個問題,就是電視的處理器效能較差,透過 CSS 自動修正縮放會造成瀏覽更慢,而利用手動放大文字,最多也僅能放大到 1.5 倍,加上消費者還要手動操作更是難上加難。故他個人的建議是,不如就隱藏少用的選單,利用按鍵在必要時呼喚選單就好,也可降低電視處理網頁與 Apps 內容的資源。
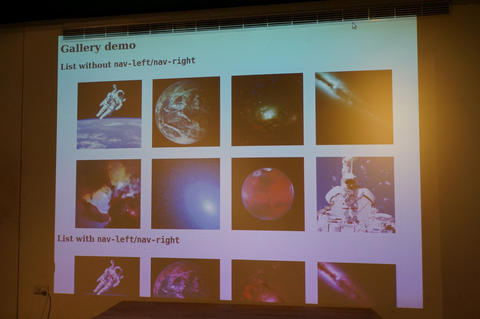
第三個問題是,如何在電視有限的控制器設計提供良好的導覽體驗?畢竟電視遙控器不比滑鼠鍵盤方便,加上紅外線還有延遲的問題,所以開發者必須模擬使用電視的環境,試圖將使用者按下一次按鍵後網頁的捲動做最佳化,他建議可以使用 Opera 開發環境中,利用 Shift 搭配方向鍵進行遙控器模擬的動作,他就以圖片庫作為例子,解釋如果當方向移動到底的時候該如何處理這樣的情形。
第四個問題是輸入文字,這也是相當頭痛的情況,畢竟除了少數智慧電視控制器外,多半電視遙控器不會具備文字輸入的設計,頂多只有 0-9 以及 OK 、Back 搭配方向鍵,他認為最好的方式就是減少 Apps 與電視用網頁需要輸入的機會,真不得已,則利用 HTML5 的表格功能。
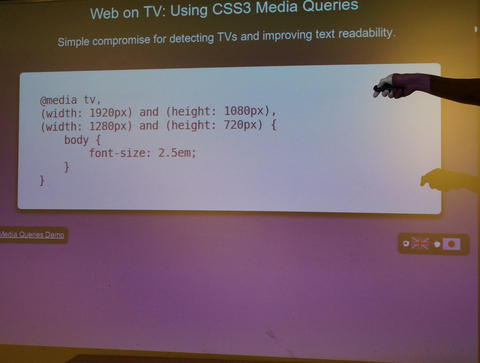
第五個問題是針對電視用網頁的,就是如何讓網站知道使用者是否正在使用電視瀏覽網頁,他認為透過 Java Script 並不合理,且有時會發生誤判的情況。他建議使用 CSS Media Quries 的方式,加入對於解析度與螢幕尺寸的偵測,藉此辨別是電視還是其它設備。
第六個問題就是要考慮到電視機的效能,這也是很多開發者容易忽略的,畢竟電視比起同時期的智慧手持設備效能已經較低,記憶體也更少,更不用說電視產品的週期相當長,他認為開發者要避免呈現動畫等消耗大量資源的內容,若真的要展現動畫,也請記得減少用 JavaScript ,盡量使用 CSS 降低系統負擔。
最後他提出幾項對開發者的建議:如果不透過電視進行開發時,請用手指比出"七",並且將其對準螢幕移動腳步到兩指剛好與電視長寬相同,這就是使用者真實觀看電視時的畫面大小。在挑選 Apps 題材時,請記得電視的特性是大螢幕、大音響、操作簡單且可多人欣賞,故他建議可開發如圖片庫、教學課程、健身、互動學習等 App ,若要開發遊戲,也請記得電視遙控器的設計,盡量以操作簡單的休閒遊戲為主。
另外他也覺得可以朝向能橫跨電視與使用者手中的智慧手持設備互動的 apps ,利用手持裝置操作方式較不受限的特性搭配電視大畫面構成獨特的創新 apps 。 Opera 也提供 RSS 閱讀器以及圖片庫的範本供開發者可以免費利用並且作為開發參考,可見 dev.opera.com/tv
最後由 QLL 執行長 Lulu Yeh 分享 QLL 從手持平台跨到電視學習 Apps 的經驗, QLL 全名為 Quick Language Learning ,他們所採用的開發工具是 Corona SDK ,這套開發工具最大的特性就是可以將開發的內容快速的導入不同的平台。
當初決定從手持設備跨入電視平台,主要是 QLL 在手持設備獲得不少好評後,有許多人反應畢竟手持設備畫面大小還是有限,而具備大畫面、優異聲光效果並且可同時多人觀賞的電視也許是個不錯的載具。 Lulu 也認為跨平台的作法,能讓他們的 Apps 讓更多的族群使用,也剛好遇到正在亞太地區推廣智慧電視的 Sony ,兩者就進行合作,目前先導入兩款有聲繪本。
而 QLL 評估,考慮到電視的閱聽以及使用習慣,他們將目標設定在 30-50 歲的收視族群需求,他們認為,教育、購物是值得投入的型態;除此之外,其實也能加入一些生活機能型的 Apps 開發,例如修繕、外送、叫車等服務,畢竟若能在電視前靠一隻遙控器找到人幫你處理水電應該是很有吸引力的。
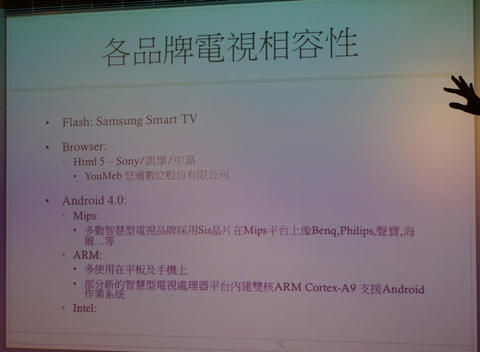
電視 Apps 開發還有個重點,就是要考慮智慧電視平台目前仍處在戰國時期,有基於 Flash 的,基於 HTML5 的瀏覽器架構的,也有基於 Android 系統的,而 Android 系統又還有不同的硬體。所以 Apps 在開發時,最好能夠輕易的套用在不同的載具上。
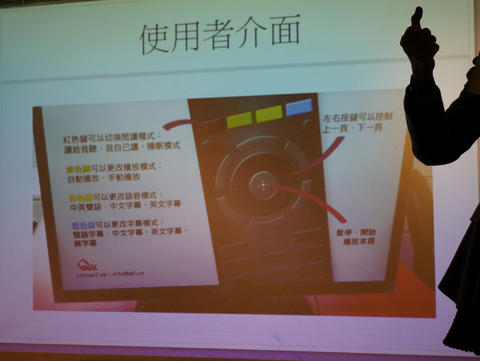
Lulu 以開發經驗建議開發者,電視用的 Apps 解析度要以向量輸出畫面,例如 1,280 x 720 或是 960 x 540 ,畢竟電視的比例不像手持設備那麼紛亂,向量輸出是最適合電視的選擇。也別忘了字體要比開發給電腦以及手持裝置更大,還有要善加利用有限的遙控器功能,並且簡化操作的程序。
當然最現實的問題就是考慮營收模式,她認為最佳的狀況就是在 App 本身販售、廣告以及加值服務達到平衡點,而非一味依賴其中一項。他也建議要推出服務時,要慎選金流制度完整可靠的平台,自己也最好實際操作一次評估付費操作的困難度,畢竟使用者一覺得麻煩,即便原本想付費加值也會放棄。




































![超炫設計: Sony 新裝置包裝就是放在一支水裡 [影片]](https://www.iarticlesnet.com/pub/img/article/3012/1403791087388_xs.jpg)












![[推薦]傻瓜也會用雲端~免費繁體中文雲端空間](https://www.iarticlesnet.com/pub/img/article/15752/1403885184875_xs.jpg)
