search:mdn canvas相關網頁資料
mdn canvas的相關文章
mdn canvas的相關商品
瀏覽:1150
日期:2024-07-24
2014年7月3日 ... canvas 是HTML5 的新元素,可透過Script(通常是JavaScript )繪製圖形。例如 ...
Canvas 教學: 涵蓋 基本用法和進階特性的全面性教學。...
瀏覽:374
日期:2024-07-25
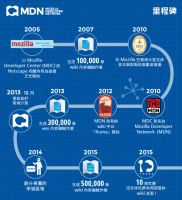
Paul Rouget's Blog ... Hi. I'm Paul Rouget (contact). I work at Mozilla. I write code. I give talks. This is my blog (rss)....
瀏覽:415
日期:2024-07-28
Free HTML CSS JavaScript DOM jQuery XML AJAX Angular ASP .NET PHP SQL tutorials, references, web building examples ... var txt = ""; txt += "Browser CodeName: " + navigator.appCodeName + ""; txt += "Browser Name: " + navigator ......
瀏覽:966
日期:2024-07-24
XAML Values double Double String representation of a Double value equal to or greater than 0.0. See Remarks for upper bound information. This value is interpreted as a device-independent unit (1/96th inch) measurement. Strings need not explicitly include ...
瀏覽:1093
日期:2024-07-31
*School Accreditation: AdvancED / NCA *NCLB Highly Qualified Teachers: 100% *Enrollment: 1763 *Gifted Students: 85 *College Bound Graduates: 94% *1 National Merit *12 AP Courses & Exams *18 Honors Classes *25 Dual Enrollment courses through Rio ......
Is there any way to find my reliance netconnect mdn number? - I am using reliance netconnect hybrid.
瀏覽:1077
日期:2024-07-27
What is MDN number and alternate number? My NOKIA C3 mobile has been charged with reliance internet prepaid top up of Rs. 99/- . One massage came to my mobile that the mobile will be activated as modem very shortly but nothing has been done. I mail a ......
瀏覽:617
日期:2024-07-26
Use the HTML5 canvas element to create, edit, open, export images and tips on how these techniques can be applied to an existing web application. ... Introduction In this article, I am going to discuss how to use the HTML5 canvas element to create, edit, ...
html5 - How to change the opacity (alpha, transparency) of an element in a canvas element after it h
瀏覽:638
日期:2024-07-25
Using the HTML5 element, I would like to load an image file (PNG, JPEG, etc.), draw it to the canvas completely transparently, and then fade it in. I have figured out ......

























![秘密發售中 誰說 iPhone 6 沒有 32GB 版本 [有相為證]](https://www.iarticlesnet.com/pub/img/article/67361/1414398285434_xs.jpg)














